-
티스토리 블로그 사진 최적화 필요성 및 방법경제/블로그 2022. 6. 27. 16:18반응형
#블로그 사진 최적화 필요성 및 방법
네이버와 달리 티스토리 블로그를 하시는 분들 중 상당수는 구글 애드센스 수익을 바라고 하시는 경우가 많습니다. 이 경우 구글에서의 노출 빈도수가 상당히 중요하게 작용하게 됩니다. 티스토리는 다음에서는 노출이 잘 되지만, 전체 검색시장에서 차지하는 비중이 5~6% 정도에 그치기 때문에 다음 이외의 플랫폼에서의 노출량이 중요합니다. 전체 검색 시장에서 차지하는 지중이 60%에 달하는 네이버는 자사 블로그를 우대하는 성향이 강해서 아무리 글을 잘 써도 거의 노출되지 않습니다. 결국 대한민국 검색시장에서 30% 정도의 비중을 차지하는 구글에서의 노출로 승부를 보아야 합니다. 그리고 이 구글에서 노출되기 위해서 알아야 되는 것 중에 하나가 사진 최적화입니다. 어째서 구글은 다른 플랫폼과 다른지, 그리고 어떻게 사진을 올려야 하는지 그 방법을 알아보겠습니다.
#왜 구글은 네이버, 다음과 사진에서 요구하는 바가 다른가?
다음이나 네이버에서는 보통 사진이 들어가 있으면 해당 블로그에 좋은 점수를 줍니다. 많이 들어가면 들어갈수록 좋아하는 경향도 있습니다. 하지만 구글은 조금 다릅니다. 이유는 구글은 세계적인 기업이기 때문입니다. 한국은 워낙 인터넷이 발달되어서 사진이 얼마나 첨부되어있든지 불편함을 느끼지 못합니다. 사진 뿐이 아니라 영상이 들어있어도 거의 불편함을 못 느낍니다. 하지만 아프리카 일부 나라와 같이 인터넷이 발달하지 못한 곳은 어떨까요? 영상이 있거나, 다소 고화질의 사진이 들어있다면 해당 블로그의 속도 저하가 심각하게 나타납니다. 20년 전 모뎀 시절을 생각하시면 도움이 될 수 있겠습니다. 이런 문제들 때문에 구글은 로딩에 걸리는 속도를 중시합니다. 사진이 없거나, 있더라도 꼭 필요한 사진이 있는 글만 있어서 검색자가 불편함을 느끼지 않는 그런 블로그가 구글이 좋아하는 사이트라고 볼 수 있겠습니다. 단순히 파일 용량과 이에 따른 속도 문제만 차이가 있을까요? 그렇지 않습니다. 구글은 정말로 세계적인 기업입니다. 그래서 구글은 그림을 보지 못하는 시각장애인들에게도 관심이 있습니다. 세계적인 기업일수록 '차별'이란 문제에 민감하거든요. 그래서 우리가 올리는 사진에 이게 무슨 사진인지 설명을 해줘야 합니다.시각장애인처럼 보지 못하는 사람들도 그 설명을 통해 불편함을 느끼지 않도록 말이죠. 만일 이런 설명이 없는 그림을 올린다면 구글로부터 좋은 글이라는 평가를 못 받을 테고, 이는 결국 구글 검색에서 하위에 노출되는 결과로 이어질 겁니다.
반응형#사진 용량 조정
그럼 이제 왜 사진이 중요한지 알아봤으니, 구체적으로 어떻게 사진을 올리는지 그 방법을 알아보겠습니다. 우선 앞서 언급한 것처럼, 쓸데없는 사진을 여러장 넣기보다는 꼭 필요한 사진만 넣어야 합니다. 그리고 꼭 필요한 사진이라도 불필요하게 대용량, 고화질로 올리는 것보다는 적절한 용량의 적당한 화질로 올리는 것이 좋습니다. 관련되어서 여러 어플들이 있습니다만, 많인 분들이 무료 어플인 포토 스케이프를 추천하고 있습니다. 해당 어플을 통해 용량도 줄일 수 있고, 가벼운 모자이크 등도 가능합니다.
포토스케이프 (PhotoScape) : 재미있는 사진편집 프로그램
포토스케이프(PhotoScape)는 디카와 폰카 사진을 쉽게 향상,보정,편집하는 "재미있는 사진편집 프로그램" 입니다. 기능리스트 -사진뷰어: 폴더의 사진을 한눈에 보기, 슬라이드쇼 -사진편집: 크
www.photoscape.co.kr
꼭 이 어플이 아니라 다른 프로그램을 사용하더라도 사진을 올리시기 전에 파일 크기를 줄이거나 화질을 낮추는 방식으로 용량을 조정한 다음 올리시기 바랍니다.
#alt 태그 달기(설명 붙이기)
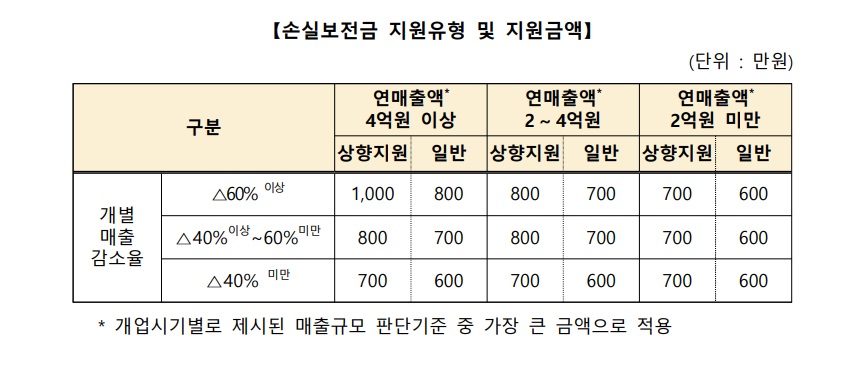
이제 사진 용량을 조절하셨나요? 그럼 그 다음으로 이게 무슨 사진인지 설명을 적어주셔야 합니다. 이를 'alt 태그 넣기'라고 합니다. 어떻게 넣는 걸까요? 가령 제가 아래와 같은 표를 사진으로 넣는다고 해 봅시다.

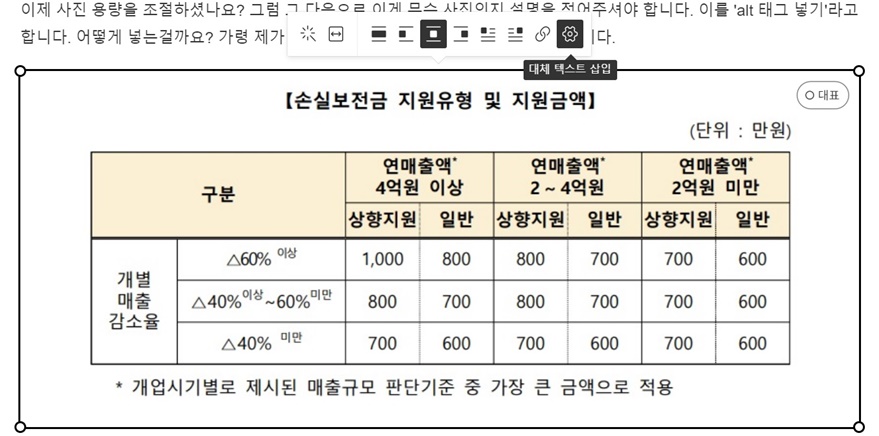
사진을 올린 다음 사진을 클릭 하면 사진 위에 몇 가지 설정하는 메뉴가 뜨는데 맨 오른쪽에 '대체 텍스트 삽입' 이라는 것이 보이실 겁니다. 아래 사진을 보시죠.

맨 우측의 '대체 택스트 삽입'을 누르면 설명을 넣는 칸이 나옵니다. 여기에 내용을 알기 쉽게 적어주시면 됩니다. 아래 사진처럼요.

사실 alt 태그 넣는 방법은 한가지가 더 있습니다. 바로 html에 직접 넣는 것입니다. 티스토리 블로그 글쓰기 메뉴에 들어가면 기본적으로 '기본모드'로 세팅되어 있습니다. 이를 'html' 모드로 변경해 보실까요?

이제 html 모드로 변경해서 다음과 같이 직접 넣을수도 있습니다. 대체 택스트 삽입을 통해 입력한 다음 html 모드로 들어가 보시면 다음과 같이 입력된 모습을 확인할 수 있습니다.
 반응형
반응형'경제 > 블로그' 카테고리의 다른 글
포털 사이트 점유율과 블로그 수익 (0) 2022.08.04 CPC CPM CPA 의미와 차이 (0) 2022.07.12 백링크(Backlink)란? (0) 2022.03.07 (티스토리) 구글 페이지스피드 인사이트 (0) 2022.02.13 (티스토리) 구글 애드센스 승인 및 다음 최적화 기간 (1) 2022.02.11